5 Excelentes Sitios que ofrecen Patterns, + Cómo Instalarlos como Fondo del Blog
Aquí te tengo cinco fabulosos sitios en donde los patterns son su especialidad. Encontrarás desde patterns florales, hasta patterns con texturas o con diversas motivos y colores. La mayoría de los patterns que se ofrecen en los sitios, pueden repetirse sin que sea notoria la unión entre ellos (seamless), por lo cual, pueden usarse sin problema como fondo. Ahora lo que te faltará es tiempo para verlos todos y decidirte por uno :)
Aunque son gratis, te recomiendo leer los términos y condiciones para su uso.
1.-PATTERN8
2.-DINPATTERN
3.-ova7patterns
4. Petterrific
5. Subtle Patterns
Cómo poner el pattern como fondo
Si usas las nuevas plantilla del diseñador de plantillas de Blogger, solo sigue estos pasos:
- Ve a Plantilla ► Personalizar y luego selecciona la opción de fondo.
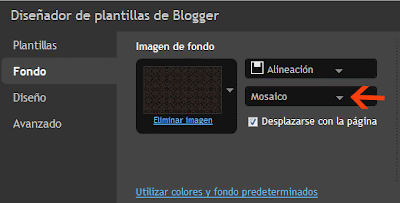
- Despliega las opciones de la imagen de fondo, haciendo click en el simbolito "▼"
- Sube la imagen desde tu computadora, usando la opción Subir imagen.
- Hecho lo anterior, selecciona la opción Mosaico.
Nota: dependiendo del diseño del pattern puedes variar la alineación. Te recomiendo la de el top y en el centro, como se muestra arriba, en la imagen.
- Guarda los cambios en "Aplicar al blog".
Tip: Si no marcas la casilla de:
Desplazarse con la página
Lograrás que el fondo quede fijo, es decir que no se desplace (posición fixed).
¿Cómo usar un pattern en plantillas personalizadas?
Si usas una plantilla personalizada y si el diseño lo permite*, puedes usar un pattern como fondo y solo tendrás que seguir estos pasos:
- Una vez que has elegido un pattern, deberás subir la imagen a blogger u otro servidor de almacenamiento y obtener el enlace de la misma.
- Ve a Plantilla ►Editar HTML, haces click e plantilla de formtao, luego, presionas las teclas Ctrl + F al mismo tiempo y buscas body
- Dentro de las propiedades del body, busca el background y cámbialo por esto:
background: url(URL_DE_LA_IMAGEN) repeat left center;
Nota: Donde dice URL_DE_LA_IMAGEN debes poner la URL de la imagen del pattern. Si no sabes como obtener la URL de una imagen, échale un vistazo a esta entrada, que explica cómo obtener la URL de la imagen fácil y rápido.
Con *el diseño lo permite, me refiero a que algunos diseños están compuestos por imágenes que se unen entre si, y tienen el mismo fondo para complementarse, Si es así, y usas un pattern como fondo, se va a ver parchado.
Última actualización: 14/Mayo/2013
Etiquetas:patterns,Recursos,Tutoriales