Agregar CSS personalizado sin ingresar al editor del código de tu plantilla
Desde que fue implementado el nuevo Diseñador de plantillas de Blogger, varias características que antes eran un sueño, ahora son toda una realidad gracias a su interfaz. Una de ellas, es la posibilidad de agregar CSS personalizado sin tener que ingresar al editor HTML de tu plantilla.
¿Cómo agregar CSS personalizado?
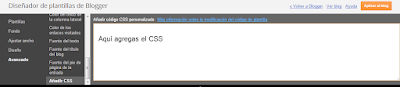
Solo tienes que ir a la pestaña Plantilla, luego a Personalizar ►Avanzado►Añadir CSS y después, pones el CSS en el cuadro que está a la derecha.
Haz click en la imagen para verla ampliada
Una vez que consigas los resultados que buscas guardas los cambios en APLICAR AL BLOG.
¿Cual es la diferencia de agregar CSS de este modo y no desde "Editar HTML"?
Si agregas CSS desde el diseñador de plantillas podrás:
✓Ver instantáneamente los cambios que realizas, siempre y cuando esos cambios sean en la página principal o portada de tu blog.
✓ Editar fácilmente el código que hayas agregado, de una manera más rápida, ingresando nuevamente en Añadir CSS, siempre y cuando, no lo edites después desde el editor de HTML de la plantilla, de otro modo ya no aparecerá en esa sección el CSS.
✓Además tendrás un mayor control sobre el CSS que agregues, ya que todo estará ahí, y podrás eliminarlas fácilmente si es que ya no los necesitas y como no ingresas al editor, habrá menos posibilidades de que introduzcas mal el código.
Ejemplos de CSS que pudieras usar para personalizar el blog
1. Editar el Título de tu blog (formato)
Ejemplos:
.header h1{2. Editar la a descripción del blog (formato)
text-align:center; /*para centrar el título dentro de la cabecera*/
}
.header .description{En el caso de plantillas editadas es posible cambiar el tamaño de la letra, usando la propiedad font-size, (cosa que en las nuevas plantillas lo haces seleccionando el tamaño de la letra).
font-weight: bold;
...
}
font-size: 200%; /*el tamaño de la letra cuando se trata de plantillas editadas*/Nota: Los valores son sólo ejemplos.
3. También agregar CSS para cambiar la apariencia del título de las columnas
¿Hay una diferencia en el resultado, si agrego código CSS en Añadir CSS en lugar de hacerlo en el editor HTML de la plantilla?
No, de igual forma el código que agregues en Añadir CSS se agregará de forma automática al código fuente de tu plantilla antes de </b:skin>. Así es la magia del diseñador de plantillas de Blogger :D
Ahora, a probarlo se ha dicho ;)
Ultima revisión y actualización: 09/17/11.
Referencias:
Añadir CSS personalizado
Etiquetas:CSS,Tips,trucos,Tutoriales