Crear una sección con pestañas para colocar gadgets

Hoy veremos la forma de agregar a la columna lateral de su blog, una sección con pestañas a la que podrán agregar cualquier gadget que Blogger.
Esta sección hace que ahorremos espacio, ya que se pueden mostrar ahí varios gadgets y además hace ver el contenido muy ordenado ¿no lo crees?
Soh Tanaka, quien es un excelente desarrollador Web, nos facilita en su blog el complemento ¡gracias a Soh Tanaka por este excelente trabajo! Nosotros simplemente lo que haremos, es adaptarlo a Blogger, para que sea mostrado ahí, cualquier gadget.
Este truco utiliza jQuery. Sé que muchos que les encanta personalizar el blog, estarán familiarizados con ésto, pero si tu nunca has usado jQuery, no te preocupes, que aquí explicaré paso a paso cómo implementarlo en tu blog.
Antes de empezar, quiero decirte que yo lo agregué usando la plantilla Sencillo, del nuevo diseñador de plantillas, probablemente habrá algunas diferencias sobre dónde exactamente ubicar la sección.
Para las plantillas anteriores al diseñador de plantillas, será sumamente sencillo adaptar ésto, ya que la estructura se muestra de una manera más simple.
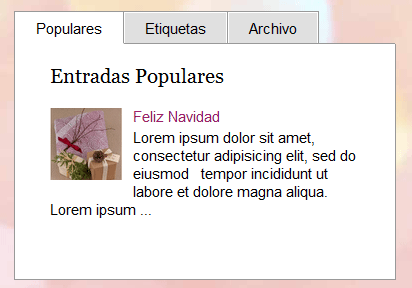
Así se verá la sección con los widgets, en los elementos de la página, del diseño de la plantilla:

Claro que tú podrán poner ahí los gadgets que quieras, y modificar los títulos de las pestañas.
Compatibilidad
Funciona en todos lo navegadores incluyendo al único, inigualable e irrepetible IE6 (Internet Explorer 6).
Puedes ver la Demostración en este blog. Empecemos...
Instrucciones paso a paso:
Paso 1: Vamos a Diseño ►Edición de HTML de la plantilla y agregamos lo siguiente en la sección del head de la plantilla es decir en cualquier lugar antes de </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
$(activeTab).fadeIn();
return false;
});
});
//]]>
</script>
Nota: Si ya usas jQuery que está resaltado de azul, no lo agregues.
Paso 2: Luego, después de ]]></b:skin> agregamos el código CSS, para lograr la apariencia que buscamos en la sección con pestañas...
<style type='text/css'>
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-left: none;
margin-bottom: -1px;
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
color:#000;
text-decoration: none;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: #fff;
border-bottom: 1px solid #fff; }
.tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
}
</style>
Paso 3: Finalmente lo que resta es agregar el código que hará aparecer la sección con las pestañas, y lo colocaremos en el lugar que queramos; si utilizamos las plantillas anteriores a las del diseñador de plantillas, será muy fácil, sólo necesitamos identificar la envoltura de la columna lateral que generalmente viene así...
<div id='sidebar-wrapper'>...
Si quisiéramos que se mostrara en primer lugar, ponemos el siguiente código, inmediatamente después de la linea mencionada anteriormente:
<ul class='tabs'>
<li><a href='#tab1'>Populares</a></li>
<li><a href='#tab2'>Etiquetas</a></li>
<li><a href='#tab3'>Archivo</a></li>
</ul>
<div class='tab_container'>
<b:section class='tab_content' id='tab1' maxwidgets='1' showaddelement='yes'/>
<b:section class='tab_content' id='tab2' maxwidgets='1' showaddelement='yes'/>
<b:section class='tab_content' id='tab3' maxwidgets='1' showaddelement='yes'/>
</div>
<div style='height:15px;clear:both;'/>
Tendrás que editar el texto: Populares, Etiquetas y Archivo, para que se muestre respectivamente en cada pestaña coincidiendo con el widget correspondiente. Lo dejé así, para que lo vieras igual que la demostración y fuera fácil de entender el orden.
*Para todas las plantilla del diseñador de plantillas, buscarás esta linea de código, y lo agregas después de éste:
<div class='column-right-inner'>
...y se mostrará como primer elemento de la columna lateral.
Paso 4: Checa en vista previa y si todo luce bien Guarda los cambios.
Hecho lo anterior, al ir a los elementos de página (Diseño en la nueva interfaz), la sección lucirá así:

Después puedes agregar los gadgets que desees, pero recuerda editar el texto de las pestañas para que coincidan ;)
*Actualización, Julio/21/2011: he actualizado este tutorial, para que se pueda agregar ésto, independientemente de la plantilla que se use, de las nuevas plantillas del diseñador de plantillas. También actualizada la versión de jQuery. Quité el enlace de la página de Soh Tanaka, por que tengo entendido que su página fue hackeada.
Etiquetas:Editar plantilla,jQuery,Tutoriales