Colocar y Ajustar una Imagen en la Cabecera del blog en las Nuevas Plantillas

En este ocasión, te voy a compartir algo muy básico y útil a la hora de personalizar tu blog. Se trata de colocar y ajustar una imagen en la cabecera, cosa que he visto que causa muchos problemas en los blogs.
Antes de Empezar
Es muy importante saber la medida de la imagen que quieres colocar. Claro que dependerá de los resultados que busques pero, suponiendo que quieras que la imagen abarque el ancho disponible de la cabecera (excluyendo los margenes), es posible usar una imagen un poco más grande, o igual que el ancho del blog completo, para obtener resultados satisfactorios, aunque "te recomiendo" que la imagen sea del mismo ancho del blog ya que usar una imagen más grande, agregará más peso a la página.
Para saber cuánto mide el ancho del blog completo (mismo que tú determinas en las nuevas plantillas), selecciona la pestaña Plantilla, luego vas a Personalizar > Ajustar ancho, y toma nota de el valor que tienes definido para Blog completo.

Como puede apreciarse en la imagen anterior, el blog completo tiene un ancho de 960 píxeles. Ese es el valor que servirá de base, ya que el ancho de la imagen deberá ser igual a éste, o menor, dependiendo del resultado que busques.
Una vez que tengas la imagen que vas a colocar en la cabecera del blog, sigue estos pasos para subirla al blog:
Subir la imagen a la cabecera paso a paso
Paso 1: Ve a la pestaña Diseño, y haz click en "Editar" en la sección que corresponde a la cabecera.

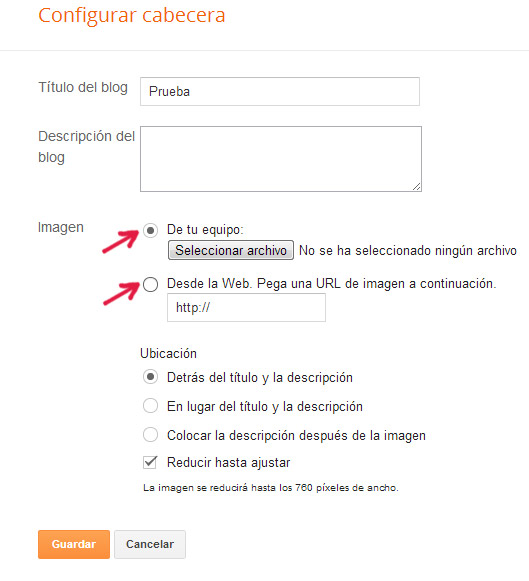
Paso 2: Asegúrate de activar la opción Reducir hasta ajustar, que aparece en las opciones de configuración:
También, selecciona la opción para la ubicación de la imagen, de las opciones que permite, como:
- Detrás del título y la descripción. Que permitirá que el título y la descripción de tu blog, aparezca encima de la imagen.
- En lugar del título y la descripción. Se mostrará la imagen en sustitución al titulo y la descripción del blog. En este caso lo conveniente es que la imagen tenga el titulo del blog, y la descripcion, siendo ésta última opcional. Por ejemplo, si vas a usar un logotipo, esta sería la mejor opción.
- Colocar la descripción después de la imagen. Que evitará que se muestre el título del blog, pero sí se mostrará la descripción del blog. En tal caso, lo conveniente es que la imagen que vas a usar tenga el título.

Paso 4: Finalmente guarda los cambios en Guardar. ¡Muy bien!, ya tienes una imagen propia en la cabecera del blog. Ahora veremos como manipularla ;)
Ajustar una imagen más pequeña
Vamos a suponer que la imagen que quieres colocar, la vas a mostrar en lugar del título y la descripción.
Ahora la imagen es mucho más pequeña que el ancho del blog completo, mide 850 píxeles de ancho, y el blog completo mide 980 px., si seleccionas o no la opción reducir hasta ajustar, la imagen se irá hacia la izquierda, ya que es más pequeña que el ancho disponible.

Veamos como manipularla:
Ejemplo 1. Centrar la imagen de la cabecera
En este ejemplo, vamos a centrar la imagen cuando tienes seleccionada la opción: En lugar del título y la descripción.
Paso 1: Ve a la pestaña Plantilla, luego a Personalizar►Avanzado►Añadir CSS y agrega las siguientes lineas, dentro del cuadro que está a la derecha:
#header-inner img {
margin: 0 auto}
Paso 2: Ahí, puedes ver los resultados, para guardar los cambios harás click en APLICAR AL BLOG.
Ahora la imagen se verá así:

Obviamente esta imagen que uso como ejemplo lucirá fea de ése modo. Solo quiero ilustrarte con una imagen con bordes definidos los resultados, para que puedas visualizar fácilmente el resultado.
Ejemplo 2. Cambiar el tamaño de la imagen
Usando la misma imagen del ejemplo, y siguiendo con el caso de tener seleccionada la opción: "en lugar del titulo y la descripción", vamos a suponer que quieres que la imagen se vea más grande, para que por ejemplo, ocupe el ancho del blog. Entonces lo que harás es definir el ancho y alto de la imagen que se mostrará y para ello, harás lo mismo del paso 1, del ejemplo 1 (cuando la centramos), sólo que ahora vas a escribir estas lineas de código:
#header-inner img {
width:960px; /*Ancho*/
height:220px; /*Alto*/
}
Los valores para el ancho (960 píxeles) y el alto (220 píxeles) son sólo ejemplos. Tú deberás ajustarlos según el tamaño que quieres que muestre la imagen.
Luego, cuando consigas el resultado que buscas, haces click en Aplicar al Blog.
Ahora, la imagen que mide 850 píxeles de ancho, se ve así, sobre un ancho del blog que mide 980 píxeles.

NOTA: Ten en cuenta que al ampliar la imagen, tiende a perder calidad, sobre todo si las medidas no son proporcionales a las de la imagen original.
Usar una imagen detrás del título y la descripción
Hasta aquí, podemos manipular una imagen que es colocada en lugar del título y la descripción, pero ¿qué pasa si en lugar de usar una imagen que sustituya el título y la descripción, quieres que la imagen aparezca como fondo de ambos?
Usaremos la misma imagen del ejemplo anterior, pero ahora no tendrá título ni descripción sobre la imagen. Ésta mide 980 píxeles de ancho, y el ancho del blog completo, también mide 980 píxeles.
Bueno, para empezar, al subir la imagen, (arriba las indicaciones) marcarás la casilla de reducir hasta ajustar, luego, seleccionas la opción "Detrás del título y la descripción". Después guarda los cambios.
Mover el título del blog y la descripción
Si necesites mover un poco el título y la descripción, solo tienes que ir a Plantilla ► Personalizar ► Avanzado ► Añadir CSS y agregar unas lineas de código para ajustarlos:
.header h1{
margin: 10px 0 0 40px;
}
.header .description {
margin:-20px 0 0 0;
}
Nota: Necesitas editar los valores según tus necesidades. El margen que está en .header h1 es para el título, y el que está en .header .description es para la descripción, y el margen se lee así:
Ejemplo:
margin: 10px 0 0 40px; Que quiere decir, de izquierda a derecha: (10 píxeles) arriba, (0 píxeles) a la derecha, (0 píxeles) abajo, (40 píxeles) a la izquierda.
Si lo quieres es centrar el título del blog, entonces usa esto:
h1.title {text-align: center}Y si quieres centrar la descripción usa esto:
.Header .description {text-align:center}Puedes incluso manipular la sección donde está la imagen, por ejemplo, poner borde alrededor de ésta:
#header-inner{
border: 2px solid #000;/*Aplicamos un borde de 2 píxeles de grueso color negro*/
}
Centrar una imagen más pequeña, cuando usas la opción detrás del título y la descripción
Si usas una imagen más pequeña, al subirla se mostrará hacia la izquierda. Si quieres centrar la imagen, tienes que hacer lo mismo que el paso 1 del ejemplo 1, sólo que ahora usarás estas lineas de código para lograrlo:
#header-inner {
margin: 0 auto;
}
Ten en cuenta que esto también afectará al título de tu blog, ya que cuando seleccionas esta opción, el título se muestra en función al ancho de la imagen. Si quieres moverlo, sigue las mismas indicaciones allá arriba donde dice mover el título y la descripción.
Notas finales pero importantes
En algunos casos, las cosas no se ven igual en todos los navegadores, y aquí los problemas son visibles si la imagen es más grande o igual que el ancho del blog, y no seleccionas la opción de reducir hasta ajustar antes de subir la imagen.
Si por ejemplo colocas esta imagen que mide 980 píxeles en lugar del título y la descripción, y el ancho del blog completo también mide 980 píxeles, al no marcar la casilla de reducir hasta ajustar, la imagen se verá incompleta en Firefox y Google Chrome...

...y aunque dependiendo de la imagen no puede ser notorio el problema en esos navegadores, en Internet Explorer, para no perder la costumbre, las cosas se verán peor:

Y entre más grande sea la imagen, más se va a salir o desbordar la imagen hacia la derecha, hasta llegar a provocar una barra de desplazamiento en el fondo de la ventana del navegador, si se excede el ancho de la resolución de pantalla del usuario. Como no queremos que eso pase, marca la casilla de reducir hasta ajustar antes de subir la imagen ;)
Otra opción:
Si deseas que el ancho de la imagen cubra el ancho completo del blog, échale un vistazo a esta entrada donde explico cómo hacerlo.
Espero que esto te sea útil =)
Revisado y actualizado usando la nueva interfaz de Blogger.
Crédito de la imagen de la cabecera: blandless.com
Referencias: Editar CSS en el diseñador de plantillas
Etiquetas:Básico,Tutoriales